Meld
Who’s this for? Parents, Grandparents, and children under 12 years of age. (I got a little ambitious here)
What was the Problem? It’s hard for grandparents to connect with their grandchildren, across distances.
How long? About 6 months- interspersed with other projects.
Why is this in my portfolio? This is what my work looks like with minimal external dependencies. It also showcases my entire process.
What was the Scope? The entire gamut- research, design, build. I couldn’t test this design, as much as I wanted to.
Project Overview
The US has a growing elderly population, of which >40% report being lonely
Loneliness has been linked to an increased risk of decline in health and death
In 2017, children had over 6.5 hours of screen time a day
Childhood depression is on the rise
In a nutshell, the US has a growing elderly population that is increasingly lonely. Simultaneously, childhood depression and screen usage is on the rise. Maybe we can connect the two groups?
1.0 Research
To analyze and understand my users better I dove deep into research, both primary and secondary. I also did a thorough competitive analysis and evaluated all the products that were in the market currently.
1.1 Desk research
1.2 Parallel products and services
I looked at other products that serve the same need: inter-generational communication. Some of these are apps, others are physical products and some are services.
Mago TV
Moment Garden
Iyagi
Aura frame
Social networks
Physical Mail
1.3 Evaluation Matrix (Pugh Matrix)
I created a set of evaluation metrics along with an order of importance to help me figure out my priorities, both when looking at existing products and when selecting final ideas. These are rated on a scale of 1-5 with 5 being the most important.
Grandparent talk (flash cards to help start conversations) and Iyagi (a student project that allows for storytelling) came out on top on this matrix because of the active nature of the communication and the how easy these products were to use.
1.4 Other theories
While there has been an overall increase in leisure time from 1965- 2013, all of that growth has been primarily in time spent on screens. The only two segments that have seen a decrease in time spent across all age groups are socializing and reading.
Generational dynamics
Power of storytelling
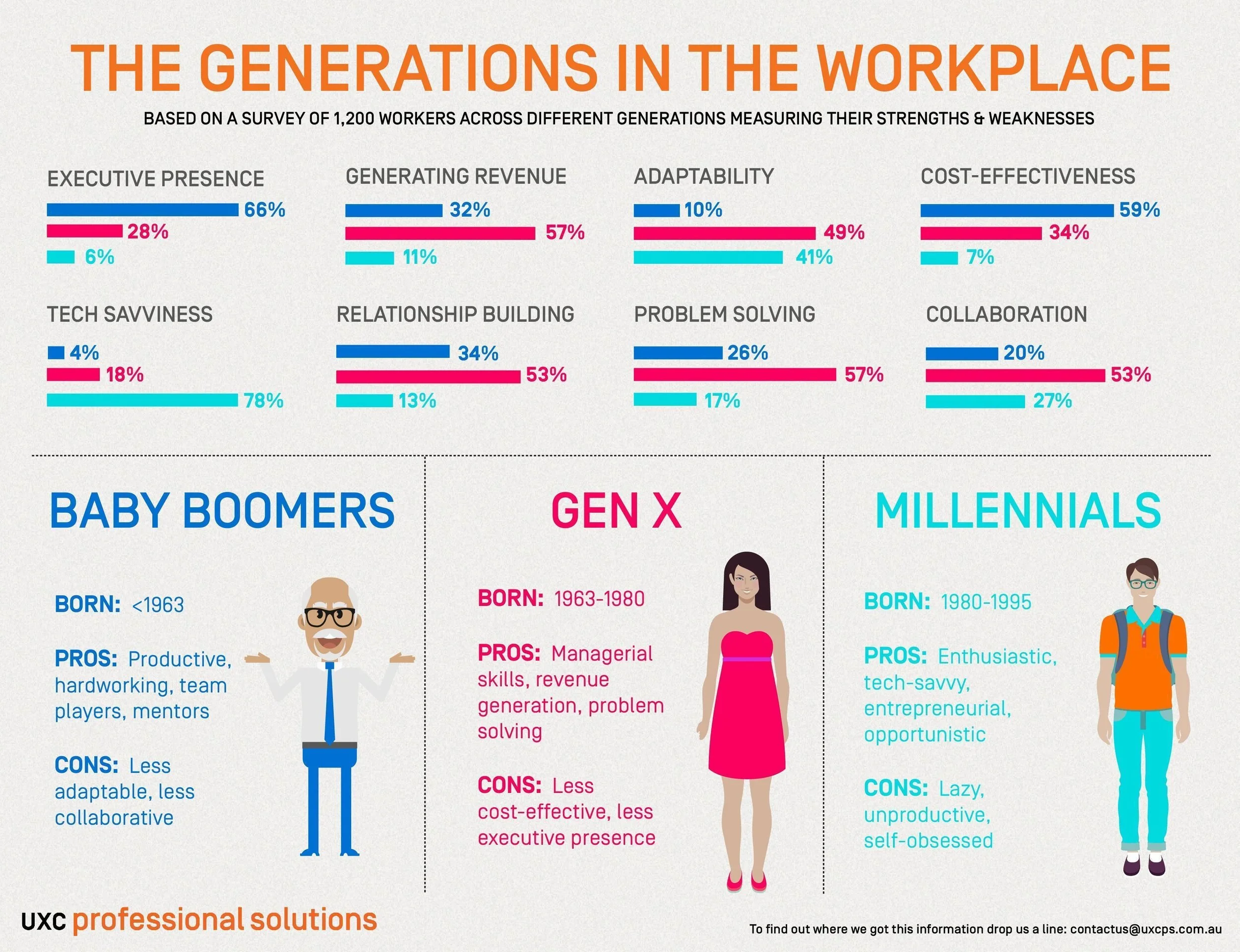
Generations in workplace
Stages of development
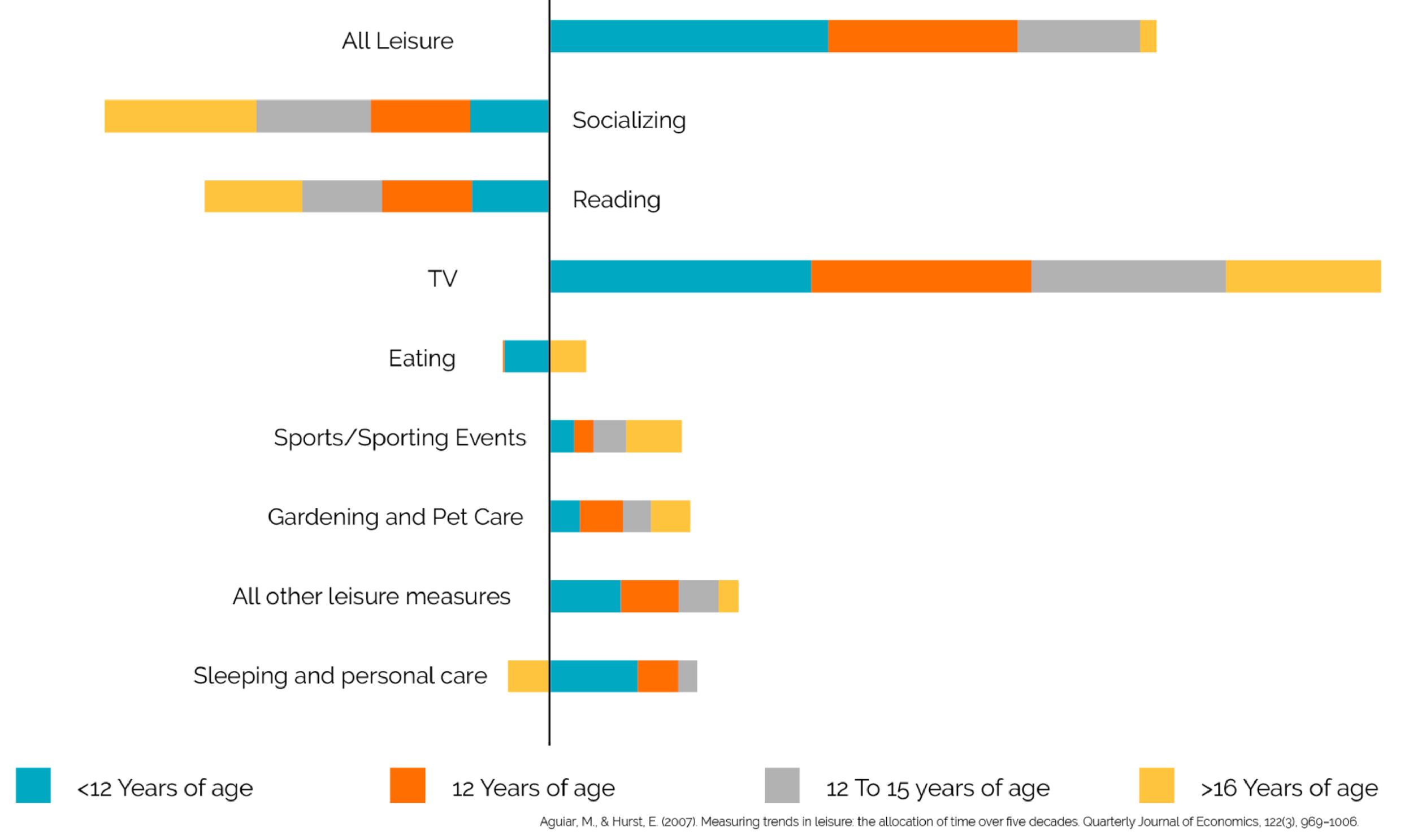
Change in leisure time (1965-2013)
While there has been an overall increase in leisure time from 1965- 2013, all of that growth has been primarily in time spent on screens. The only two segments that have seen a decrease in time spent across all age groups are socializing and reading.
1.5 Primary research
Research Snapshot
11 interviews
56 survey responses
2 fly on the wall studies
1.6 What I heard:
“To me, technology has become the babysitter to many kids. Social media and unfiltered content is exposing kids to many things most current adults were never exposed to at their age. ”
— A K-12 teacher
“Parents either don’t care and want the quiet an iPad or cell phone brings to their kids, or they’re working their asses off just to put food on the table, and don’t have many options for babysitters.”
— Babysitter
“In the last few years before I retired, I noticed a trend of kids coming in and not knowing how to use the mouse or keyboard because they were so used to iPads and touch screens.”
— Elementary school teacher
“Societal norms, life education, laws, education systems, typical parenting styles, etc etc etc have not kept up with the ultra-rapid evolution of the internet.”
— A parent of 2
Insights
Insight 1: Active vs passive communication
While the number of people we are communicating with has increased, the quality of the communication has dropped. There is lesser scope for the development of personal relationships. Social media allows one to communicate with a lot of people simultaneously, but the communication lacks depth.
Insight 2: Children + Technology
While there is a perception that children are good with technology. That might not necessarily be the case. Children primarily access content through apps and it is the UX that makes it easier. Added to this, children have larger attention spans than adults and are more likely to stick to a problem till they solve it.
Insight 3: Society + Technology
Access to the internet and technology has resulted in children growing up faster. Technology has had a marked effect on society and the way we interact with each other.
2.0 Synthesis
To synthesize my insights from the primary and secondary research, I used various synthesis tools to understand my users better and eventually come up with some How Might We statements to ideate upon.
2.1 Persona and User Journey 1: Sarah Middleston
2.2 Persona and User Journey #2: Paul Middleston
2.3 How might we…
Connect Grandparents and grandchildren across distances
Help Grandparents share their experience and skills
Create a space for child led play instead of structured activities
Create a platform that grows with children
2.4 Idea Selection
I’m jumping a few steps here on what is already a long project. I’m assuming nobody wants to see a bunch of indecipherable post-its but you are interested in how I selected my final idea.
Evaluating ideas
From multiple rounds of brainstorming, I plotted various ideas on a Value Horizon Matrix to determine which ideas to pursue. I was aiming to target an idea which had disruptive potential and pursued a concept that was a big bold idea and had a high customer value.
4.0 Introducing Meld
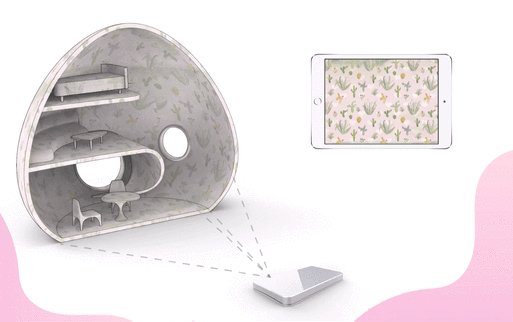
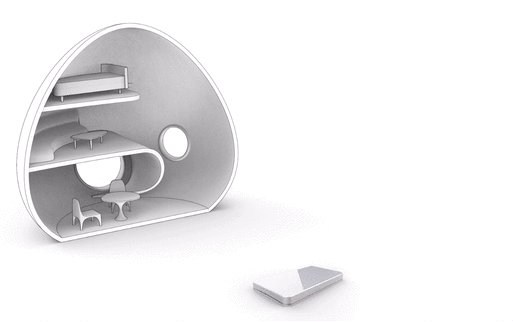
Meld is a mixed reality platform to help connect grandparents and grandchildren. The grandchild has a companion Iffy that they take care of through a tablet app. Any changes the child makes around Iffy are projected on to Iffys’ house. The activities that the grandchild can do include redecorating, baking, gardening, and building furniture amongst other things. The grandparents help create these activities and help out. The system works by breaking the structured play paradigm and creating a space for child-led play in a safe environment.
4.1 How does this work?
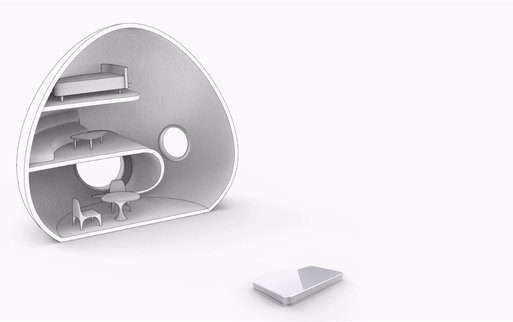
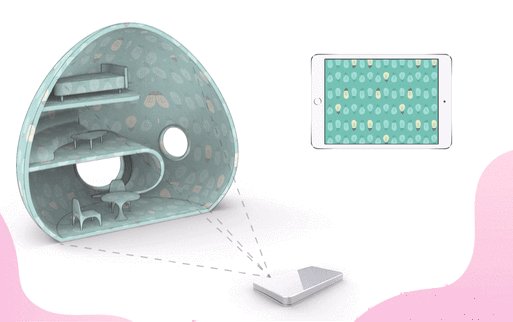
Projection mapping
A projector projects onto the house, creating an augmented reality environment that the child can customize with wallpapers, changing colors, adding photos etc.
4.2 What can you do with Meld?
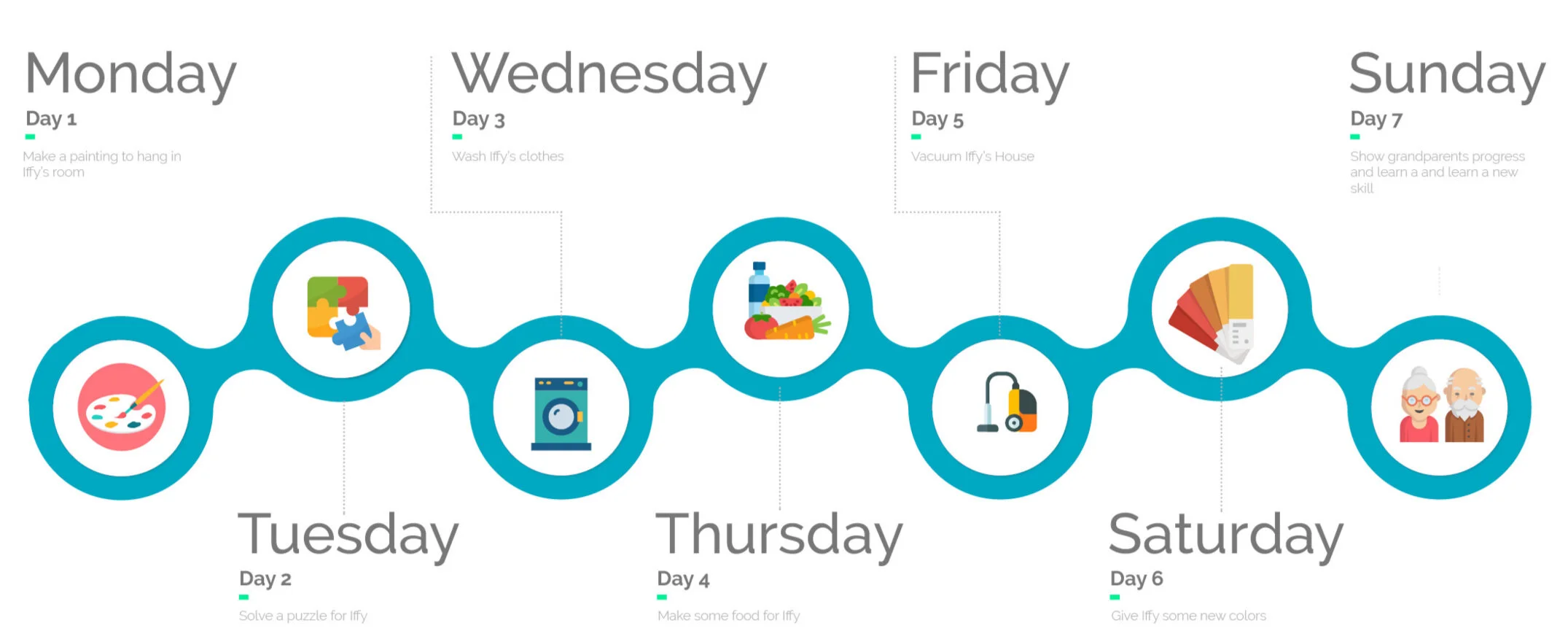
4.3 What does the average week look like?
5.0 Getting into the weeds
5.1 User flow - app
5.2 Low fidelity prototyping
5.3 Wireframes
5.4 Screens
5.5 Now some 3D details for the character and house
5.6 Building out the designs
5.7 Exhibit at Krannert Art Museum
Final Thoughts
This was a fun project- I got to push a lot of boundaries both with technology and with my own limits as a designer. I ran into complications with testing since the target audience was a protected group, but that’s something I really wish I could have done to see if the project made sense. I’m often asked if the project would be commercially feasible. Possibly not, but what better time to push boundaries and explore than in college.